Google Диспетчер тегов. Основы отправки форм
В потрясающем мире Интернета существуют различные типы форм. Некоторые из них обновляются после успешной отправки, другие этого не делают, а третьи могут перенаправить вас на страницу «спасибо за заказ» и т.д. Основная проблема с отслеживанием формы заключается в том, что нет единых стандартов для разработки форм. Некоторые разработчики могут выбрать для работы одну технологию (например, AJAX), не используя при этом другие технологии, и они имеют на это полное право.
Вы, вероятно, заметили триггеры и встроенные переменные форм в Диспетчере тегов Google. Включите хотя бы одну переменную форм и создайте триггер отправки формы, который прослушивает все формы отправки заявок. Таким образом вы включите автоматический прослушиватель событий формы GTM.
Функция автоматического прослушивания формы слушает стандартное событие браузера отправки данных. Однако подавляющее большинство форм используют другие способы отправки своих данных (например, jQuery $.ajax), поэтому submit event не может работать. В этом случае Диспетчер тегов Google никогда не регистрирует отправку формы. И это довольно распространенная проблема.
В случае, если прослушиватель формы GTM не работает в вашей ситуации, существуют другие альтернативы для достижения данной цели. Я объясню как стандартные параметры, так и обходные пути для отслеживания формы Диспетчера тегов Google.
Тэг + Триггер
Вероятно, вы уже знакомы с основной концепцией Диспетчера тегов Google: каждое взаимодействие, которое вы хотите отслеживать, требует наличие тега и триггера. Если вы хотите отслеживать все формы отправки заявок с помощью Google Analytics, вам необходимо создать тег Google Analytics и триггер (правило), когда тег должен срабатывать. Создание тега является наиболее легкой частью данного процесса. Давайте создадим один тег, вам это понадобится в следующих главах):
1. Перейдите к тегам.
2. Нажмите кнопку «Создать».
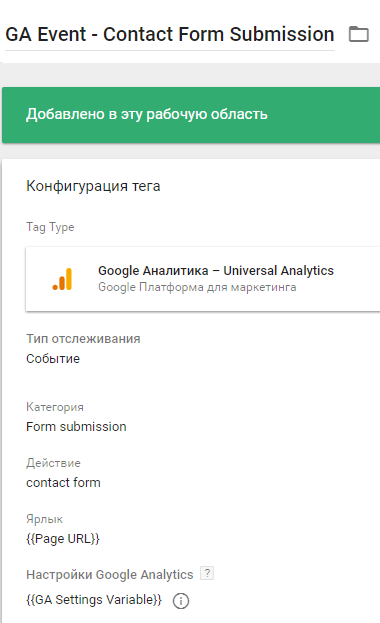
3. В конфигурации тегов выберите «Universal Analytics»:
- Выберите тип отслеживания — Событие.
- Категория события — Представление формы (в случае необходимости выбирайте другой соответствующий заголовок).
- Действие события — Контактная форма (в случае необходимости выбирайте другой подходящий заголовок).
- Метка события — {{URL-адрес страницы}}. В случае необходимости выбирайте другие значения для категории, действия и метки события.
- Выберите параметр «Параметры Google Analytics».
4. Оставьте элемент Triggering пустым (временно) и нажмите «Сохранить». Мы вернемся к нему позже. 80% данного поста посвящены различным типам триггеров, которые вы сможете использовать. Выбор типа триггера зависит от способа разработки формы.
7 методов отслеживания формы, о которых я упоминал в заголовке данного поста, являются триггерами. Каждый из них зависит от разных элементов/событий, которые происходят на веб-сайте после отправки формы:
- Функция автоматического прослушивания формы.
- Страница «Спасибо за заказ».
- Отслеживание формы AJAX.
- Отслеживание видимости элементов на сайте.
- Написание собственного автозапуска.
- Отслеживание события через Datalayer (dataLayer.push).
- Очистка с помощью DOM.
Неправильно настроенный триггер приведет к получению некорректных данных и отчетов (в результате чего будут сделаны неправильные выводы и предприняты неверные действия). Поэтому внимательно прочитайте всю информацию.
Готовые руководства
Теперь, прежде чем погрузиться в данное руководство, вы должны знать следующее: весь этот гид универсален и охватывает практически любую форму на планете (ну, может быть не любую, но около 95% всех форм (полученная статистика)).
Однако, чтобы сэкономить вам некоторое время, я хотел бы спросить, используете ли вы формы Contact Form 7, Caldera Forms или Gravity Forms?
Если да, то у меня есть хорошие новости для вас: ниже приведены три руководства, адаптированные к плагинам популярной формы ( на английском):
- Как отслеживать форму Contact Form 7 с помощью Диспетчера тегов Google
- Как отслеживать формы Caldera с помощью Диспетчера тегов Google
- Как отслеживать формы Gravity с помощью Диспетчера тегов Google
В случае, если ваша форма настраивается с использованием другой технологии, не беспокойтесь. Я рассмотрел все советы по остальным формам в следующих пунктах.
Какой метод отслеживания формы следует выбрать?
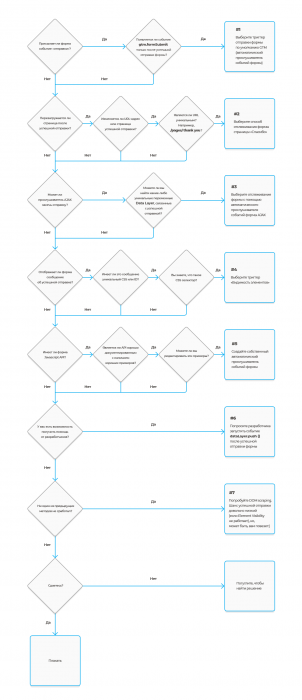
Прежде чем погрузиться в триггеры, нам нужно будет проверить форму и решить, какая техника лучше всего соответствует нашим потребностям. Я подготовил схему, которая поможет вам выбрать правильный метод отслеживания формы тегов Google Tag Manager.
Открыть полную схему в новом окне
Я уверен, что некоторые части этой схемы могут выглядеть размытыми и не совсем ясными. Продолжайте читать, и вам всё станет ясно.
# 1. Отслеживание форм с помощью Google Tag Manager (со слушателем форм)
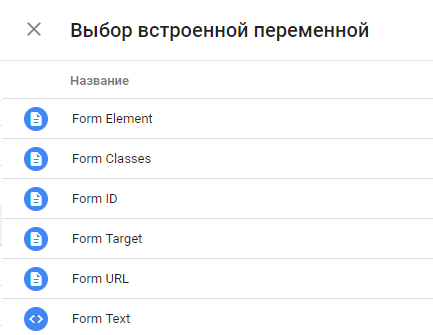
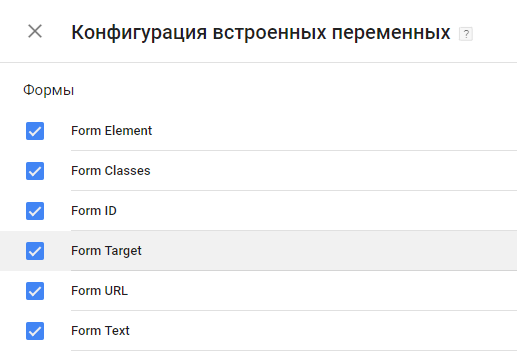
Во-первых, давайте опробуем встроенный слушатель формы GTM. Откройте список переменных в вашей учетной записи GTM. По умолчанию переменные формы отключены и скрыты, поэтому вам будет необходимо включить их. Внутри встроенных переменных нажмите «Настроить», а на правой боковой панели включите все переменные формы (все изменения сохраняются автоматически).
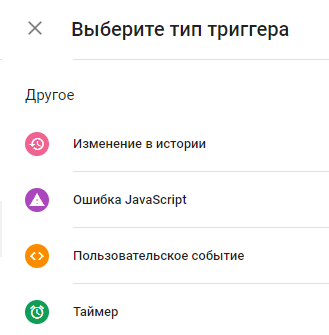
Затем откройте список всех триггеров (кликнув по Триггерам на левой боковой панели). Создайте новый триггер:
- Название «Все формы отправки заявок».
- Тип триггера – «Форма отправки заявки».
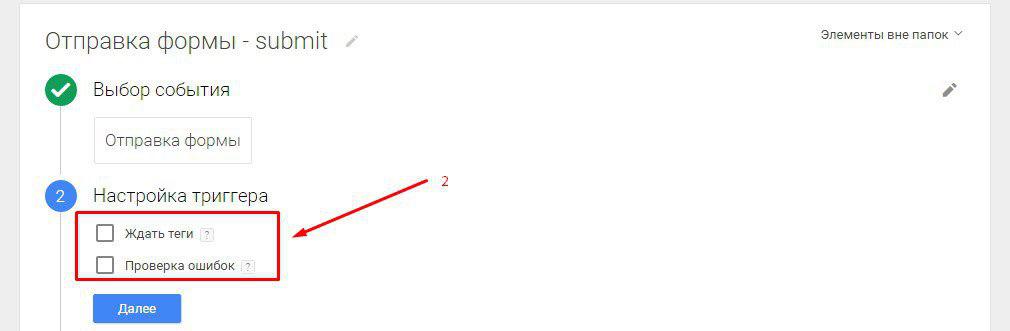
- Оставить «Ждать теги».
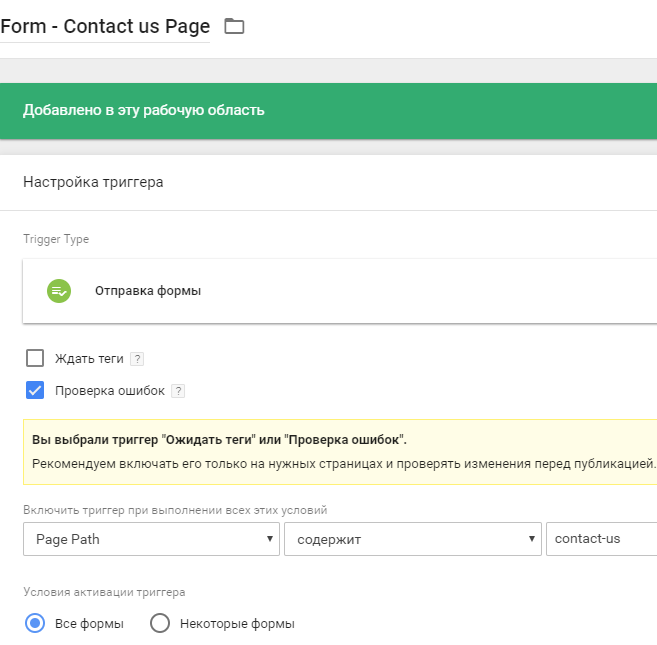
- Установите флажок «Проверить правильность». Как только проверка будет завершена, GTM не будет запускать триггер, если предотвращено действие формы (передача и перенаправление) по умолчанию. Если этот параметр не установлен, триггер будет отключен при регистрации события отправки (даже если форма отправляется с ошибками (например, несколько обязательных полей остаются пустыми)). На скриншоте ниже я включил этот триггер ТОЛЬКО на странице, где находится форма контактной информации (Путь к странице содержит «Связаться с нами»).
- Запуск. В этом примере я настроил отслеживание всех форм (которые находятся на странице «Связаться с нами» (потому что в предыдущем абзаце этого руководства я установил триггер для включения только на определенной странице).
Теперь давайте использовать режим предварительного просмотра и отладки GTM, чтобы узнать, работает ли функция автоматического прослушивания по умолчанию. В правом верхнем углу учетной записи Диспетчера тегов Google нажмите «Предварительный просмотр».
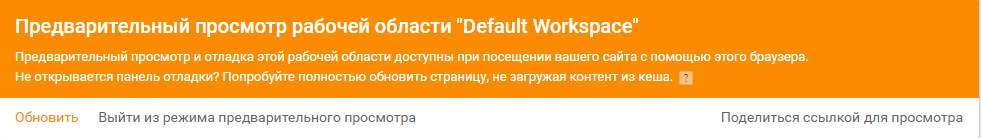
Когда режим предварительного просмотра включен, вы увидите оранжевый баннер, который выглядит следующим образом:
Он ДОЛЖЕН появиться. Если баннер отсутствует, прочитайте это руководство, как исправить предварительный просмотр GTM и режим отладки.
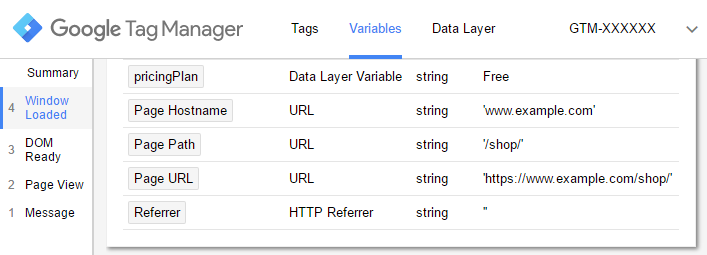
После того, как режим предварительного просмотра и отладки включен, перейдите на сайт, на котором находится форма, и вы увидите консоль отладки в нижней части браузера, в которой содержится подробная информация о ваших тегах, включая статус их запуска и данные, которые обрабатываются. Это окно консоли появится только на вашем компьютере при предварительном просмотре сайта и не будет отображаться другим посетителям вашего сайта. Оно должно выглядеть примерно так:
Если вы уже открыли страницу с формой, но не видите консоль отладки GTM, обновите страницу. Если проблемы до сих пор остались, я предлагаю узнать больше о наиболее распространенных ошибках Диспетчера тегов Google для того, чтобы найти решение.
Вернемся к отслеживанию формы. Заполните форму (не оставляйте поля пустыми):
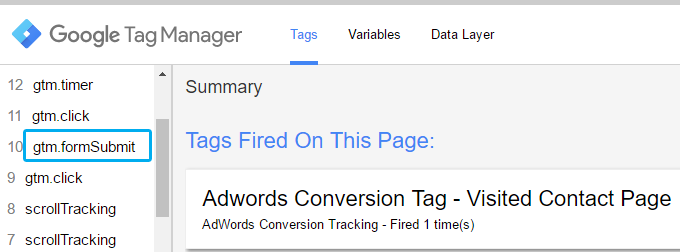
1. Нажмите кнопку отправки. Событие gtm.formSubmit появилось в консоли предварительного просмотра и отладки? Если нет, то автоматический прослушиватель событий формы GTM не будет работать с этой формой, и вы должны выбрать следующий вариант отслеживания формы, описанный в данном посте.
2. Если в окне предварительного просмотра и отладки появилось событие gtm.formSubmit, вы должны провести еще один тест. Попробуйте оставить хотя бы одно обязательное поле формы пустым и снова отправить форму. Таким образом вы имитируете ошибку в своей форме:
- Если событие gtm.formSubmit запускается еще раз, вы должны проверить другие параметры отслеживания формы, упомянутые в этой статье.
- Если событие gtm.formSubmit не сработало — отлично! Это означает, что GTM будет отслеживать только те формы, которые были успешно завершены (это именно то, что вам нужно).
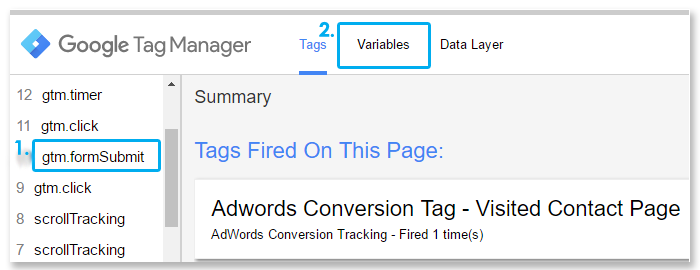
Отлично! Мы определили, что нашу форму можно отслеживать с помощью встроенного прослушивателя формы GTM. Давайте создадим триггер специально для этой формы. Помните событие gtm.formSubmit, которое упоминалось ранее? Нажмите на него (в режиме предварительного просмотра и отладки), затем нажмите «Переменные».
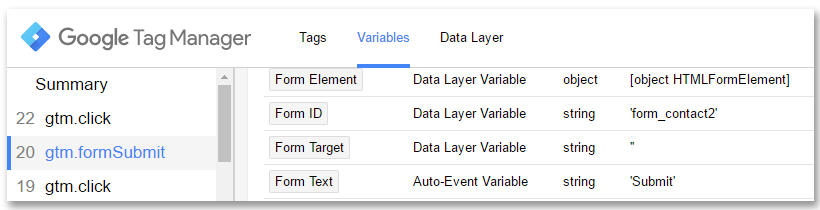
Затем прокрутите вниз и начните искать любую переменную формы, уникальную именно для данной формы. Обычно это переменная Form ID, в других случаях — классы форм (но Form ID является лучшим вариантом (в случае доступности)). На изображении ниже я представил форму (где переменная Form ID является form_contact2).
Это хороший идентификатор, который не используется ни на каких других элементах сайта, поэтому я буду использовать его для моего триггера:
1. Перейдите в «Триггеры» и нажмите «Создать».
2. Выберите раздел «Конфигурация триггера» и выберите тип триггера — представление формы.
3. Нажмите «Проверить правильность» и установите URL-адрес, который соответствует RegEx (.*). Это правило означает, что триггер отправки формы будет доступен на всех страницах. Если вы хотите сделать его доступным только на определенных страницах, вы можете добавить более конкретные правила, такие как URL страницы содержит/связаться с нами/ (это зависит от URL-адреса вашей контактной формы).
4. Затем настройте этот триггер для запуска только в некоторых формах и введите следующее правило: Form ID равен form_contact2.
- Если вы не видите переменную идентификатора формы — включите ее в список встроенных переменных Диспетчера тегов Google.
- Form ID может (и, вероятно, будет) отличаться в вашей ситуации (по сравнению с моим примером).
Проверка
1. Назначьте данный новый триггер тегу Google Analytics, который вы создали в начале.
2. Откройте (или обновите) режим предварительного просмотра и отладки, обновите веб-страницу с формой, которую вы хотите отслеживать.
3. Затем заполните форму и отправляйте. Если тег Google Analytics был запущен успешно — это хорошая новость! Также (если возможно) попробуйте отправить другую форму на свой сайт: в случае успешной отправки, тег GA не должен срабатывать.
Еще о способах отслеживания формы с помощью Диспетчера тегов
# 2. ОТСЛЕЖИВАНИЕ СТРАНИЦЫ «СПАСИБО» С ПОМОЩЬЮ ДИСПЕТЧЕРА ТЕГОВ GOOGLE
# 3. ОТСЛЕЖИВАНИЕ ФОРМЫ AJAX С ПОМОЩЬЮ ДИСПЕТЧЕРА ТЕГОВ GOOGLE
# 4. ФОРМЫ ОТСЛЕЖИВАНИЯ С ИСПОЛЬЗОВАНИЕМ ТРИГГЕРА ВИДИМОСТИ ЭЛЕМЕНТОВ
# 5. НАПИШИТЕ СВОЙ СОБСТВЕННЫЙ АВТОМАТИЧЕСКИЙ ПРОСЛУШИВАТЕЛЬ СОБЫТИЙ
# 6. ОТСЛЕЖИВАНИЕ ФОРМ С ПОМОЩЬЮ СОБЫТИЙ DATALAYER
# 7. Отслеживание формы с помощью DOM Scraping
Материал подготовлен на основе статьи на Analytics mania